POSTS
当前端接受json数据key为数字时自动排序的问题
今天遇到一个奇葩问题,就是当后端排序后的json数据(此json数据的key为数字字符串),前端展示的始终不是我想要的排序数据。
后端返回实际数据结构:
{
"name": "乡镇",
"dataType": "Enum",
"id": "AAA1000",
"showInList": true,
"enums": {
"60": "漷县镇",
"96": "潞城镇",
"116": "马驹桥镇",
"136": "宋庄镇",
"184": "台湖镇",
"169": "西集镇",
"31": "于家务乡",
"1": "永乐店镇",
"278": "永顺镇",
"42": "张家湾镇"
},
"filter": {
"type": "select"
},
"show": ["list", "map", "mobile-map"]
}
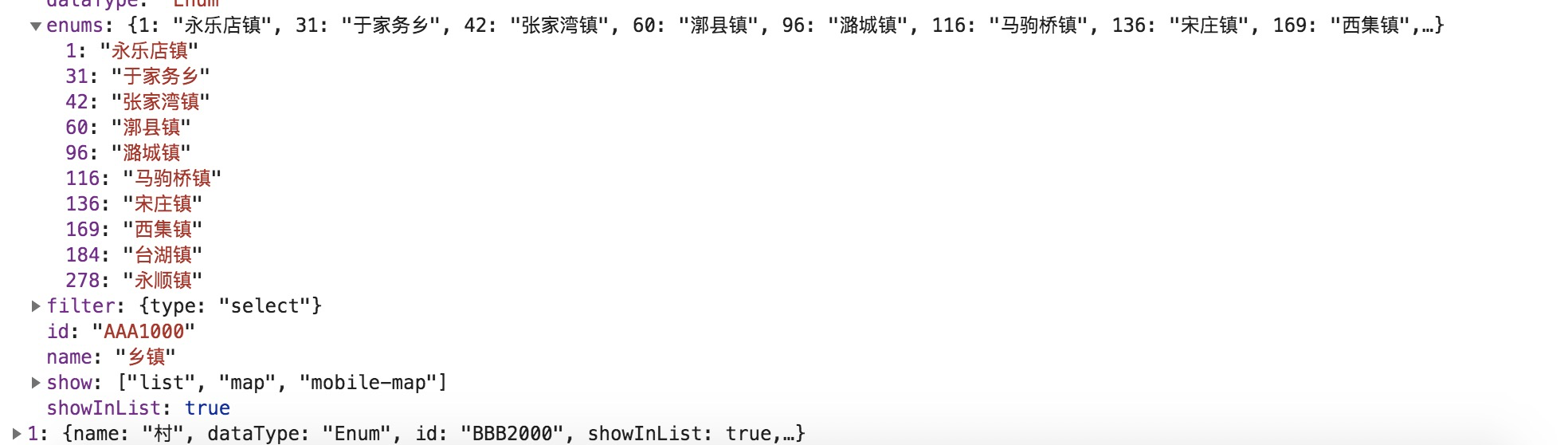
而前端获取的数据结构是:

通过浏览器插件JSONView看到的返回的数据结构:

通过上面可以看到,浏览器解析json时如果key为数字就自动帮你排序了,如果我们需要实际的排序数据该怎么办?
解决方案:
将json的key加上一些字母,让key不是纯数字的字符串,比如:
{"60_sort": "漷县镇"}
然后js在遍历数据时将key替换回来:
key.replace("_sort","")
浏览器使用 for-in 语句遍历对象属性时会遵循一个规律:
它们会先提取所有 key 的 parseFloat 值为非负整数的属性,然后根据数字顺序对属性排序首先遍历出来,然后按照对象定义的顺序遍历余下的所有属性。
注意,这些都是规律,当然真正的js对象属性是没有顺序的。